這次主要參考的書(或文章影片)是:「零基礎學JAVA Web開發 何宗霖 等編著」/「HTML5+CSS3這樣就上手 出版社:再生」/CSScoke大大的「金魚都能懂的網頁教學」/彭彭大大的「Html教學影片」
(希望可以幫助到跟我一樣從0學起的人,我會盡量把所有用到的東西說明清楚,若稍嫌冗長還請見諒)
昨天及前天分別做了一個簡易的網頁和一個簡易表單
看上去雖然已經有點雛形了,不過講實話確實滿醜的xd
因此我們需要利用Css來幫它畫個妝
在這之前就先來認識一下Css吧
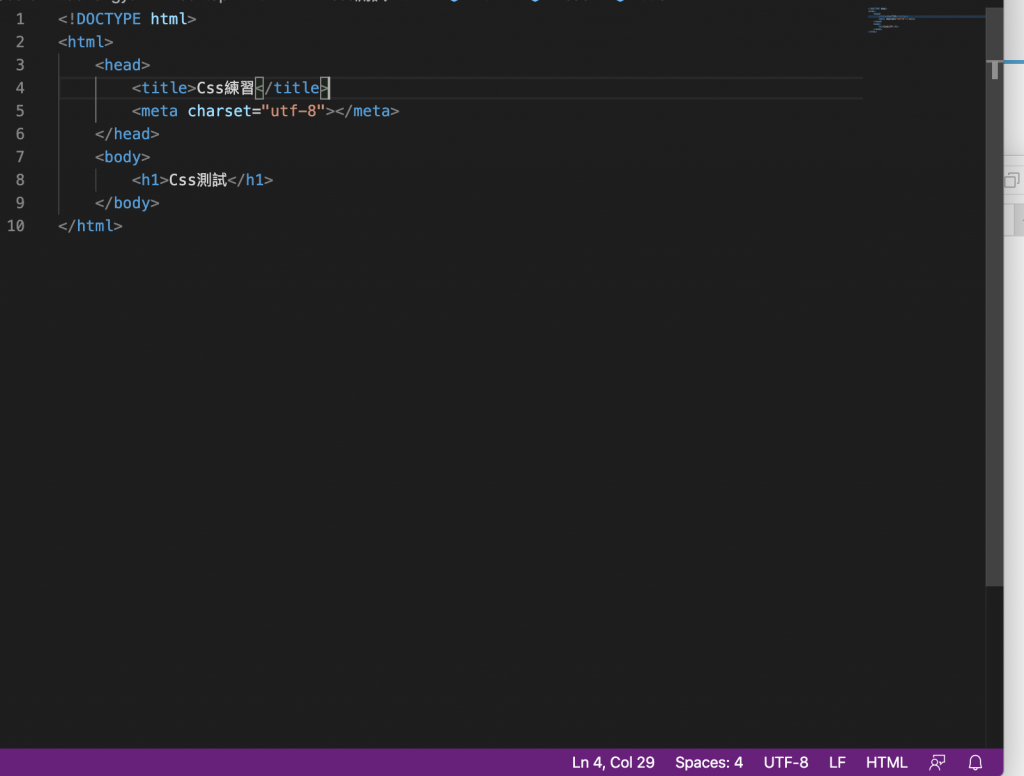
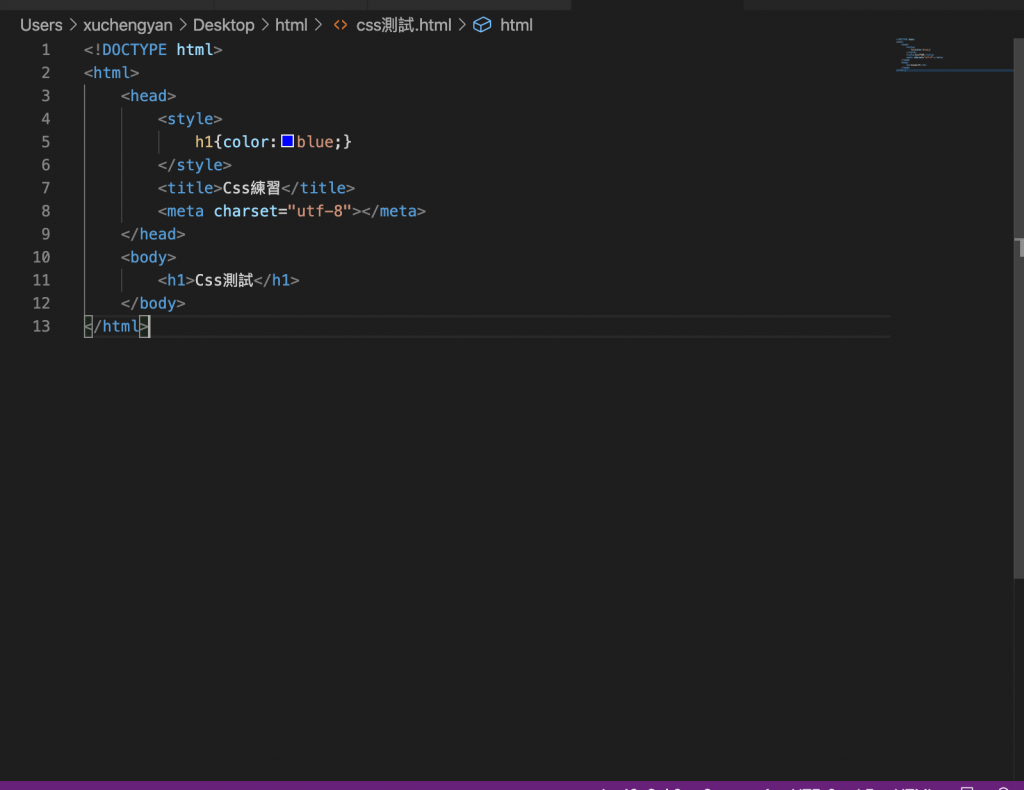
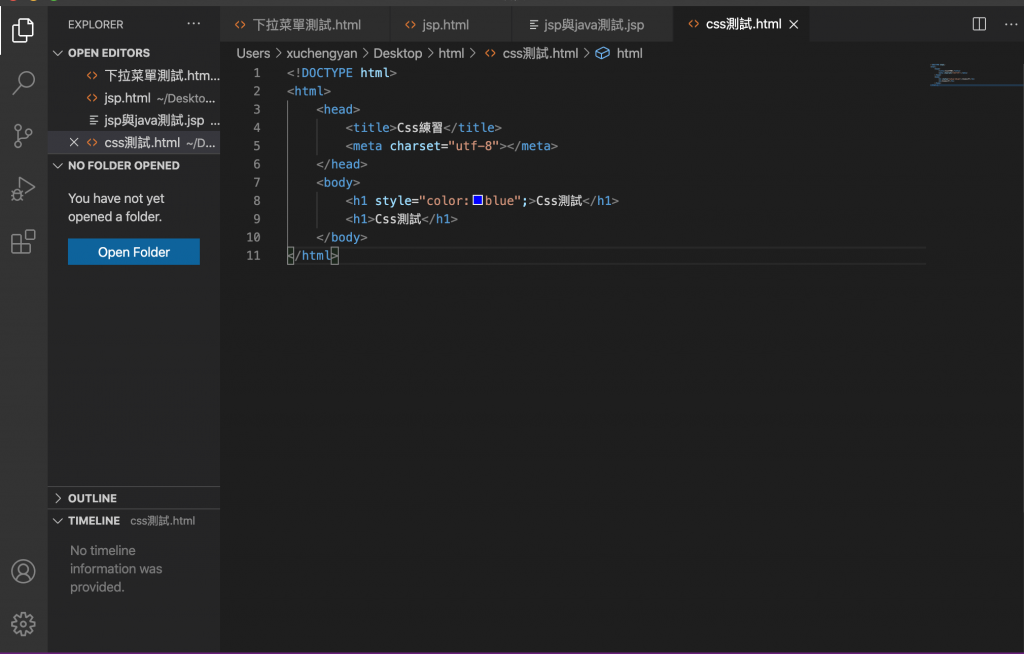
先看一下下面兩個Html檔有什麽差別吧!

應該可以清楚看到在head標籤內多了一個style標籤吧
裡面便是要放你要使用的Css
像我這邊在h1裡面放入了顏色(color)這個屬性,並賦予它藍色這個屬性值
做了上述這個動作後,以後只要用到h1標籤,那麼他的字體顏色便會改變成藍色
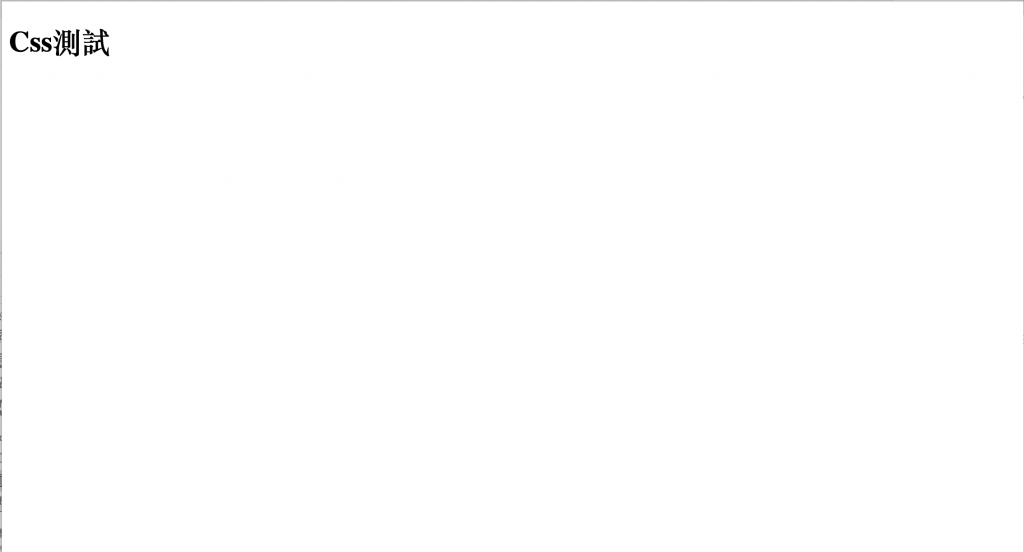
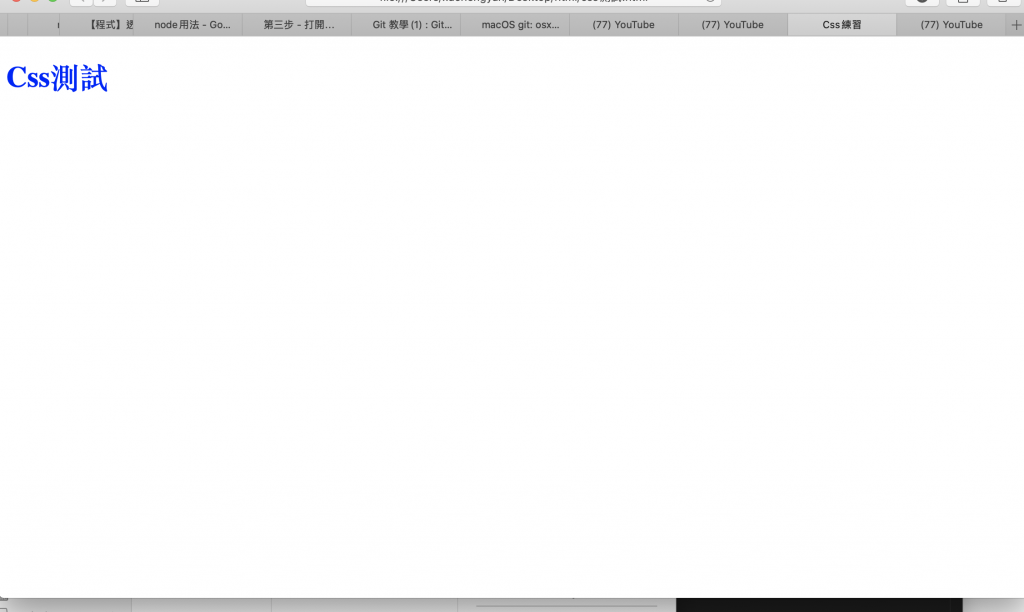
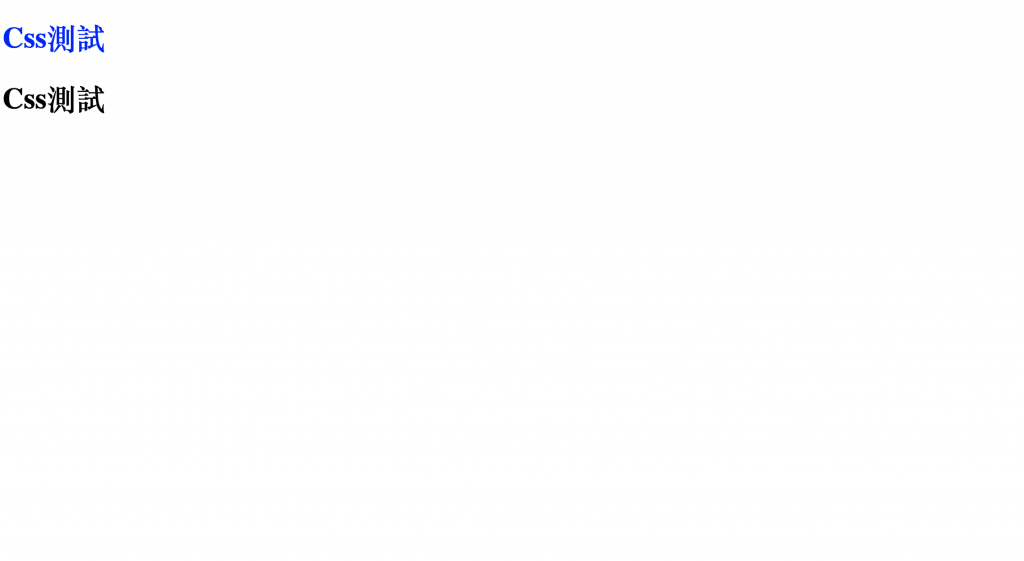
下兩圖是比較

順帶一提:有時候可能在文章內不用到兩次h1標籤
但一次想要用藍色字體,一次不想用
那麼也可以直接將Css寫在用到的標籤內,例如

只要在標籤內部加上style然後再打上自己要的屬性和屬性值即可
稍微整理一下這兩種方法的優缺點吧:
前者可以大大的方便我們的使用,只要寫一次就能統一套上
不過缺也成為他無法靈活運用的缺點,後者則剛好相反
那麼接下來介紹解決這個問題的辦法:就是選取器
而什麼是選取器呢?
其實最一開始的作法就是一種選取器
叫做元素選取器(又稱做標籤選取器),顧名思義就是用以存在的標籤當選取器
爾後使用到這個標籤時便會自動套上所設定的CSS內容
再反過來思考選取器這個東西的功能
既然元素選取器作為選取器的一種,且其功用是方便未來使用
那就表示「剩下幾種」的選取器的功用也是類似的
在style標籤內先用一個{}包住想要的Css內容,往後就能直接取用
這便是選取器最大的功用了
至於剩下的選取器則有
1.id選取器
2.class選取器
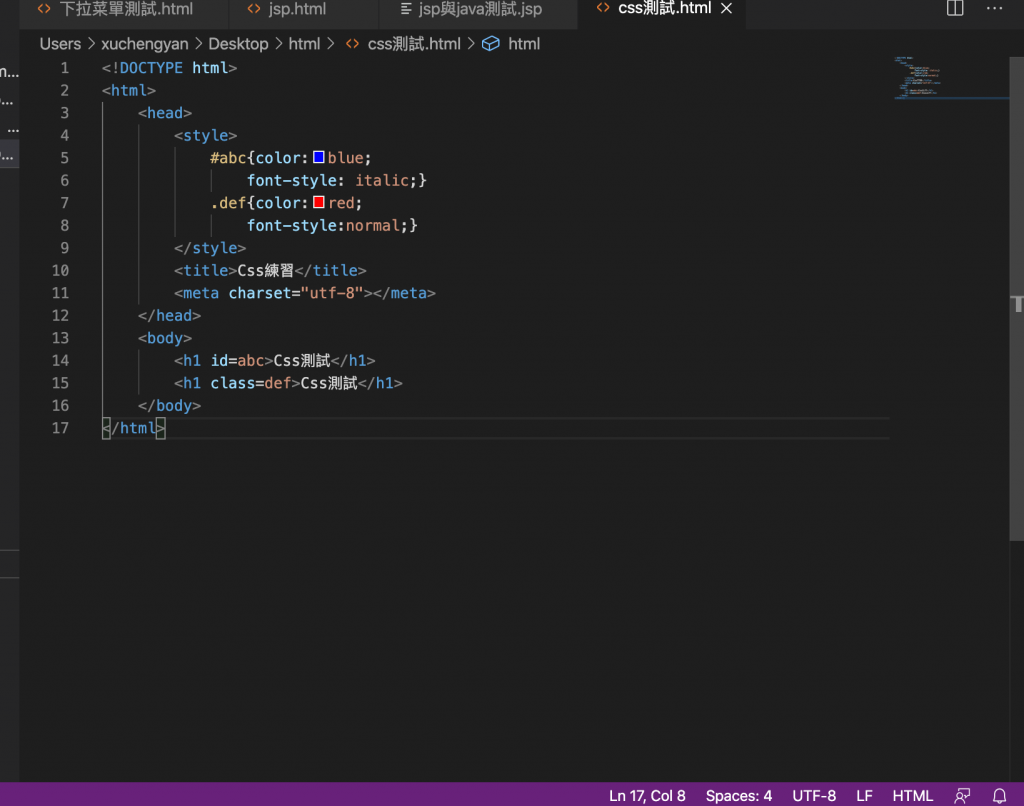
至於他們的用法則如下
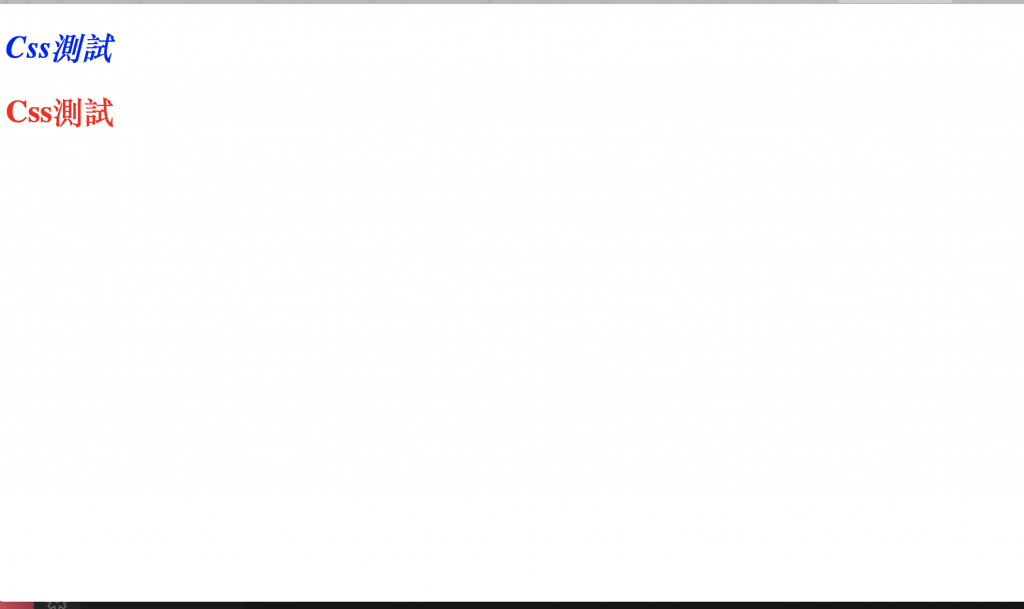
結果則是長這樣
就像圖上看到的:設定id選取器時要加上#;class選取器則要加上.(名稱abc/def則都隨自己開心)
(口訣:#id.class,HTML5+CSS3這樣就上手 出版社:再生 這本書提供的)
使用時只要在要使用的標籤內分別加上id/class以及他們的名字就好
同時大家應概也看到了,我除了設定顏色以外
還多設定了字體(font-style)
這是為了讓大家知道一個選取器內可以放不只一個屬性,可以是兩個三個,甚至更多
最後說一下id與class兩個選取器的不同
id選取器只能在一個標籤中出現,例如:
當我在h1標籤中用了abc這個id選取器時,我就不能在h2再次使用abc
要嘛多設一個id選取器叫xyz,然後將abc的設定複製到xyz裡面,然後h2在使用xyz
要嘛直接改用class選取器,因為class並沒有這個限制
